使用 JS 进行 HMTL 类操作

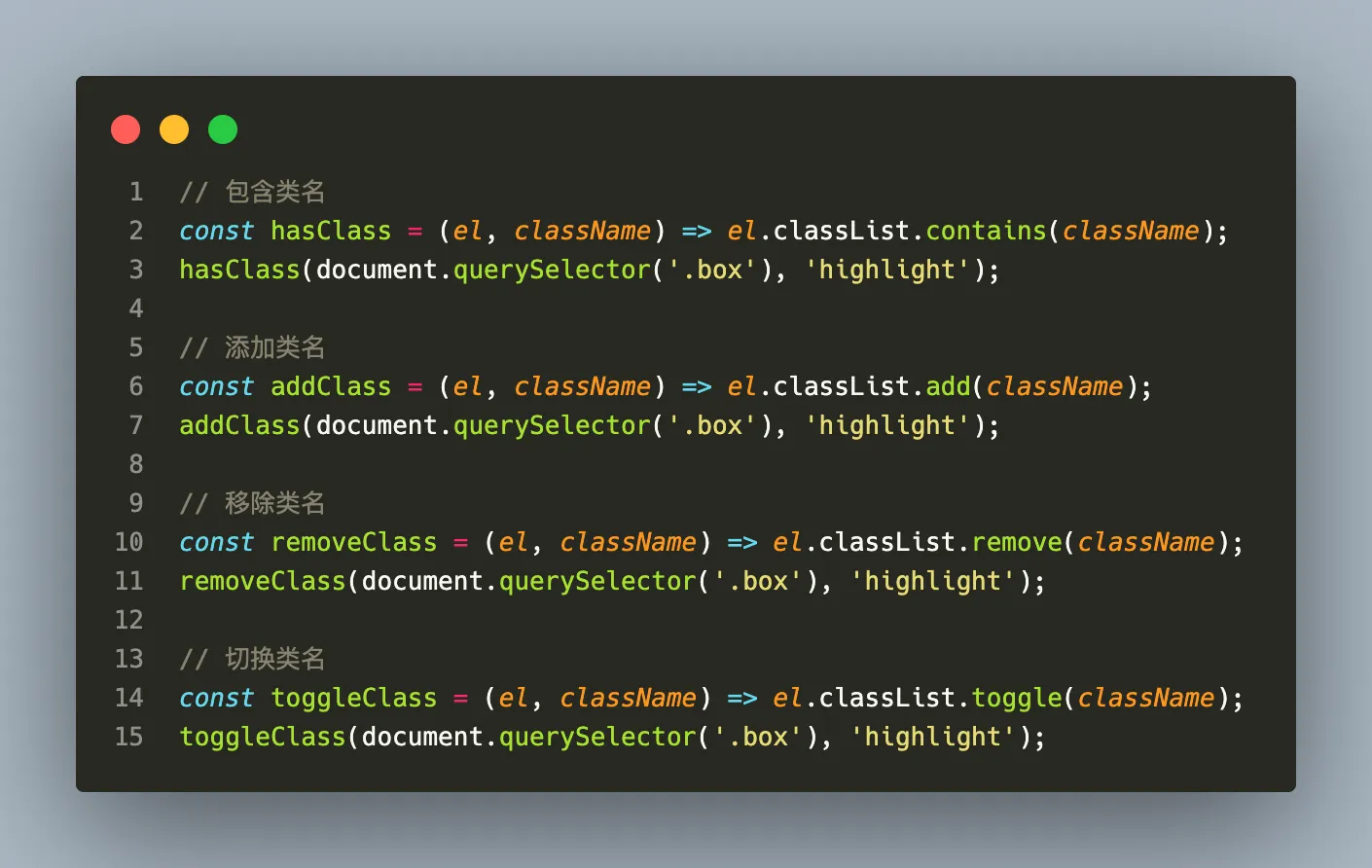
// 包含类名
const hasClass = (el, className) => el.classList.contains(className);
hasclass(document.queryselector('.box'),'highlight');
//添加类名
const addClass = (el, className) => el.classList.add(className);
addclass(document.querySelector('.box'),'highlight');
// 移除类名
const removeClass = (el, className) => el.classList.remove(className);
removeClass(document.querySelector('.box'),'highlight');
// 切换类名
const toggleClass = (el, className) => el.classList.toggle(className);
toggleclass(document.queryselector('.box'),'highlight');